| 国家/地区 | 语言代码 | 国家地区 | 语言代码 |
|---|---|---|---|
| 简体中文(中国) | zh-cn | 简体中文(台湾地区) | zh-tw |
| 繁体中文(香港) | zh-hk | 英语(香港) | en-hk |
| 英语(美国) | en-us | 英语(英国) | en-gb |
| 英语(全球) | en-ww | 英语(加拿大) | en-ca |
| 英语(澳大利亚) | en-au | 英语(爱尔兰) | en-ie |
| 英语(芬兰) | en-fi | 芬兰语(芬兰) | fi-fi |
| 英语(丹麦) | en-dk | 丹麦语(丹麦) | da-dk |
| 英语(以色列) | en-il | 希伯来语(以色列) | he-il |
| 英语(南非) | en-za | 英语(印度) | en-in |
| 英语(挪威) | en-no | 英语(新加坡) | en-sg |
| 英语(新西兰) | en-nz | 英语(印度尼西亚) | en-id |
| 英语(菲律宾) | en-ph | 英语(泰国) | en-th |
| 英语(马来西亚) | en-my | 英语(阿拉伯) | en-xa |
| 韩文(韩国) | ko-kr | 日语(日本) | ja-jp |
| 荷兰语(荷兰) | nl-nl | 荷兰语(比利时) | nl-be |
| 葡萄牙语(葡萄牙) | pt-pt | 葡萄牙语(巴西) | pt-br |
| 法语(法国) | fr-fr | 法语(卢森堡) | fr-lu |
| 法语(瑞士) | fr-ch | 法语(比利时) | fr-be |
| 法语(加拿大) | fr-ca | 西班牙语(拉丁美洲) | es-la |
| 西班牙语(西班牙) | es-es | 西班牙语(阿根廷) | es-ar |
| 西班牙语(美国) | es-us | 西班牙语(墨西哥) | es-mx |
| 西班牙语(哥伦比亚) | es-co | 西班牙语(波多黎各) | es-pr |
| 德语(德国) | de-de | 德语(奥地利) | de-at |
| 德语(瑞士) | de-ch | 俄语(俄罗斯) | ru-ru |
| 意大利语(意大利) | it-it | 希腊语(希腊) | el-gr |
| 挪威语(挪威) | no-no | 匈牙利语(匈牙利) | hu-hu |
| 土耳其语(土耳其) | tr-tr | 捷克语(捷克共和国) | cs-cz |
| 斯洛文尼亚语 | sl-sl | 波兰语(波兰) | pl-pl |
| 瑞典语(瑞典) | sv-se | 西班牙语 (智利) | es-cl |
Android组件化,完全解耦
目前,Android 组件化普遍使用于移动开发,但是组件化的初衷是为了解耦代码,并行开发效率;小型app似乎会care不到,完全解耦的组件化会在app越来越臃肿的时候带来很大的提升;
1.组件化介绍
ok,那么我们需要知道完全解耦的组件化框架应该注意哪些点:
- 主app只加载业务组件,不可调用组件;组件与组件之间不存在调用关系;这样无论是主app和业务组件都是完全独立,完全解耦的;
- 主app和组件都依赖common组件,通过common的注册和分发实现组件之间的交互,这个common我们姑且叫做业务主线
- android中page使用common下层接口和路由进行实现(在本框架中,ARouter实现Activity跳转,ARouter-Interceptor实现Activity跳转的拦截;Fragment通过common下沉注册分发实现Fragment的填充)
- 每一个组件应当是一个app可单独编译:Library和Application之间转化使用gradle配置相应的Manifest和applicationId
ARouter路由框架
1 | 一个用于帮助 Android App 进行组件化改造的框架 —— 支持模块间的路由、通信、解耦 |
Demo展示
Demo apk下载、Demo Gif
一、什么是路由
说简单点就是映射页面跳转关系的,当然它也包含跳转相关的一切功能。
二、为什么需要路由
Android系统已经给我们提供了api来做页面跳转,比如startActivity,为什么还需要路由框架呢?我们来简单分析下路由框架存在的意义:
- 在一些复杂的业务场景下(比如电商),灵活性比较强,很多功能都是运营人员动态配置的,比如下发一个活动页面,我们事先并不知道具体的目标页面,但如果事先做了约定,提前做好页面映射,便可以自由配置。
- 随着业务量的增长,客户端必然随之膨胀,开发人员的工作量越来越大,比如64K问题,比如协作开发问题。App一般都会走向组件化、插件化的道路,而组件化、插件化的前提就是解耦,那么我们首先要做的就是解耦页面之间的依赖关系。
- 简化代码。数行跳转代码精简成一行代码。
- 其他…
Tangram与VirtualView
Tragram Android使用指南
具体组件可以查看官方文档:http://tangram.pingguohe.net/docs/android/access-tangram
接入Tangram代码
1.引入依赖
1 | // gradle |
或者
1 | // maven |
在 TAC 上使用 Tangram4 TAC SDK
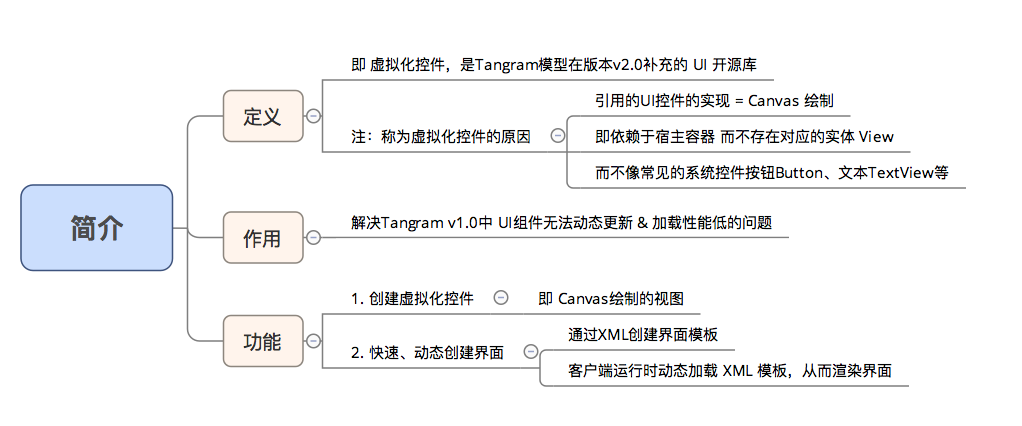
组件的动态化方案-Tangram2.0
Tangram 2.0 库
Android
iOS
背景
技术背景
一直以来,无线应用都在不断寻求动态化页面的解决方案,在阿里巴巴集团内,除了风风火火地 Weex 项目外,各个团队都有大大小小的解决方案。我们猫客一直持续基于 Tangram 方案来解决页面动态化的问题,然而在面对持续升级的业务需求时,原有的开发模式也慢慢变得无法胜任,本年度以来,我们 Tangram 体系在各个层面都进行了大跨度的技术升级(可参考文章天猫APP改版之首页架构&开发模式全面升级),本文再详细介绍一下页面内组件体系升级方案。
老组件体系的问题
在原有的 Tangram 体系里,主要解决了页面内布局结构的动态化能力,通过 json 数据描述可以组合出常用的页面结构。然而页面内具体的坑位样式,我们称之为业务组件,是采用常规的 native 代码开发的,除非内置了足够多的逻辑,否则组件的样式调整或者新组件的开发都要发布版本,无法满足业务节奏;当然我们也尝试过使用 Weex 开发业务组件贴到页面上,但是在体验和性能上还是有较大的缺陷。
所以总结起来,就是两点问题:
- 业务组件无法动态更新;
- 现有的动态组件方案较重,影响性能和体验;
Tangram Android设计说明
前言
前段时间开源了团队内的vlayout项目,从 Github 上反馈来看,还是深受欢迎。 但如果仅仅是采用 vlayout 搭建页面,使用起来还不是特别灵活,在此基础之上,我们封装了一套动态化调整界面的模块,命名为 Tangram,现在同样已开源——Tangram Android和Tangram iOS。我们希望将它打造成某一特定领域的解决方案,提速业务开发。
基本模型
在前面的文章《页面动态化的基础 —— Tangram》里,已经重点介绍了 Tangram 里涉及的几个主要概念和模型设计,这里简单重复一下,将页面拆分成三个层次:页面——卡片——组件。页面指的就是整体可滑动页面实体;卡片指的是页面内可按行划分的一个一个独立区块,组件指的是卡片内部一个独立的、业务级别的单元,它可以是一张图,也可以是文字 + 图的组合。因此整体整个页面可以这样描述:一个页面嵌套了多个卡片,一个卡片嵌套了多个组件。Tangram 体系就是规范了这三层的数据结构描述,将其渲染出一张页面。
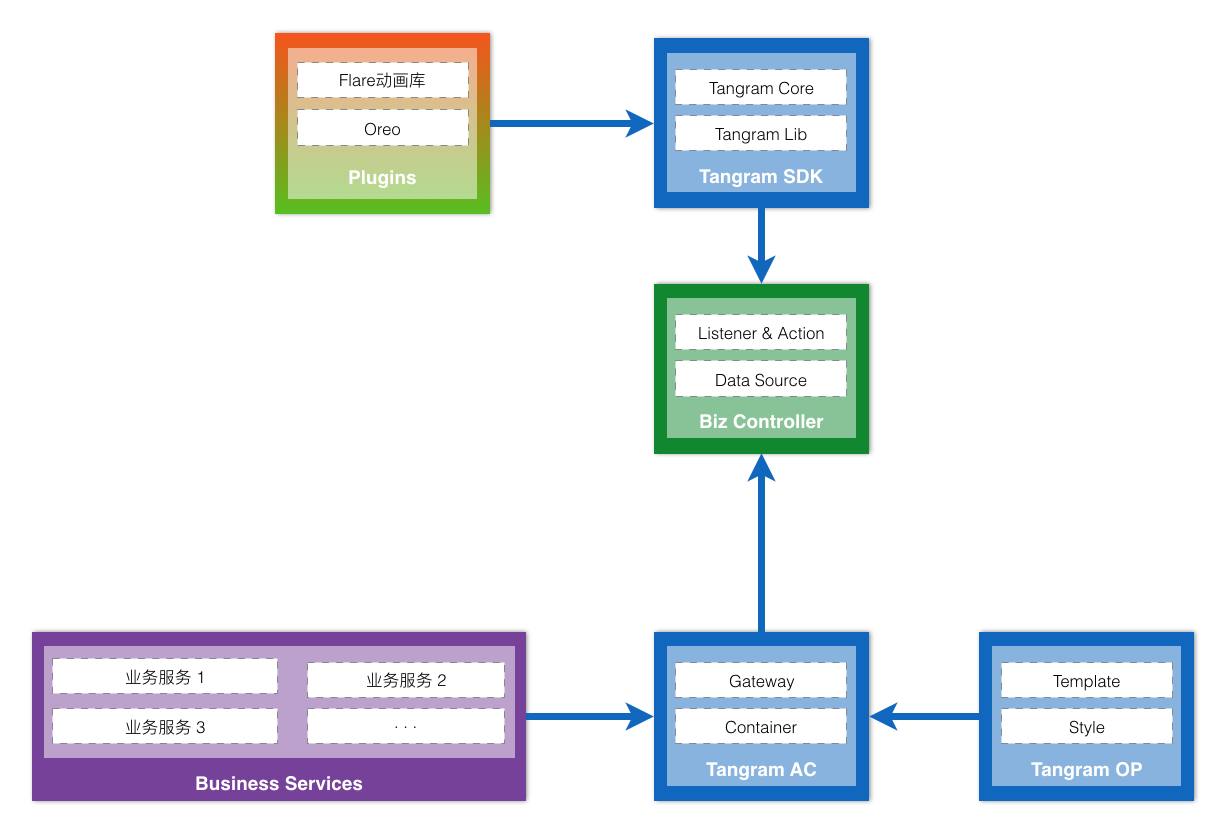
Tangram1.0技术架构
Tangram作为一个面向常规业务产品的解决方案由3个部分组成:

- Tangram SDK:目前Tangram 1.0开源了iOS和Android两个平台的SDK,负责端上的界面渲染。Tangram SDK基于两个自建的高效组件复用容器(VLayout-Android和LazyScroll-iOS),开发的界面视图生成器。
- Tangram AC:Tangram App Container,是整个Tangram体系中的业务核心。负责把模板和数据按照业务逻辑进行组装,并输出给SDK。
- Tangram OP:Tangram Operator,是Tangram控制台,是业务人员调整界面结构、样式和数据源的控制台。