
Android混淆使用手册
首先,这里说的的混淆其实是包括了代码压缩、代码混淆以及资源压缩等的优化过程。依靠 ProGuard,混淆流程将主项目以及依赖库中未被使用的类、类成员、方法、属性移除,这有助于规避64K方法数的瓶颈;同时,将类、类成员、方法重命名为无意义的简短名称,增加了逆向工程的难度。而依靠 Gradle 的 Android 插件,我们将移除未被使用的资源,可以有效减小 apk 安装包大小。
本文由两部分构成:
- 第一部分给出混淆的最佳实践,力求让零基础的新手都可以直接使用混淆;
- 第二部分会介绍一下混淆的整体、自定义混淆规则的语法与实践、自定义资源保持的规则等。
一、Android混淆最佳实践
1. 混淆配置
一般情况下,app module 的 build.gradle 文件默认会有如下结构:
1 | android { |
因为开启混淆会使编译时间变长,所以debug模式下不应该开启。我们需要做的是:
- 将
release下minifyEnabled的值改为true,打开混淆; - 加上
shrinkResources true,打开资源压缩。
修改后文件内容如下:
1 | android { |
Android Activity标签属性
Activity 是 Android 系统四大应用组件之一,用户可与 Activity 提供的屏幕进行交互,以执行拨打电话、拍摄照片、发送电子邮件等操作
开发者必须在清单文件中声明要使用的 Activity,这样系统才能访问它。声明方式是在 < application > 元素中添加 < activity > 子元素
1 | <application |
可以为< activity >元素设置多个属性值以定义 UI 风格或者运行属性。 android:name 属性是唯一必需的属性,用于指定 Activity 的类名
< activity >包含的属性如下所示
1 | <activity android:allowEmbedded=["true" | "false"] |
关于RecyclerView的解析
前言
虽然在日常开发中,大伙或多或少都会接触到 RecyclerView,但通常,也就是写写 adapter,用个系统提供的 LayoutManager,写写点击事件,处理处理复杂的 item 布局。
也就是说,大部分场景下,我们其实并不会去接触到 RecyclerView 的大部分其他功能,比如自定义 LayoutManager ,自定义 Item 动画,自定义边界样式,自定义滑动效果,自定义回收策略等等之类的功能。
那么,本篇就专门来试用下这些功能,力求将 RecyclerView 支持的所有功能都试一遍,只有清楚了这个控件都支持哪些功能效果,那么分析起它的架构、原理才会有一个比较清晰的脉络。
目录
由于本篇篇幅特长,特意做了个目录,让大伙对本篇内容先有个大概的了解。
另外,由于有些平台可能不支持 `` 解析,所以建议大伙可借助本篇目录,或平台的目录索引进行快速查阅。
1.LayoutManager
1.1 LinearLayoutManager
- 基本效果介绍
- findFirstCompletelyVisibleItemPosition()
- findFirstVisibleItemPosition()
- findLastCompletelyVisibleItemPosition()
- findLastVisibleItemPosition()
- setRecycleChildrenOnDetach()
1.2 GridLayoutManager
- 基本效果介绍
- setSpanSizeLookUp()
1.3 StaggeredGridLayoutManager
- 基本效果介绍
- setFullSpan()
- findXXX() 系列方法介绍
2.ViewHolder
- getAdapterPosition()
- getLayoutPosition()
- setIsRecyclable()
3.LayoutParams
4.Adapter
- 基本用法介绍
- onViewRecycled()
- onViewAttachedFromWindow()
- onViewDetachedFromWindow()
- onAttachedToRecyclerView()
- onDetachedFromRecyclerView()
- registerAdapterDataObserver()
- unregisterAdapterDataObserver()
5.RecyclerView
- addOnItemTouchListener()
- addOnScrollListener()
- setHasFixedSize()
- setLayoutFrozen()
- setPreserveFocusAfterLayout()
- findChildViewUnder()
- findContainingItemView()
- findContainingViewHolder()
- findViewHolderXXX()
6.Recycler
- setItemViewCacheSize()
- setViewCacheExtension()
- setRecycledViewPool()
- setRecyclerListener()
7.ItemAnimator
SimpleItemAnimator
DefaultItemAnimator
8.ItemDecoration
DividerItemDecoration
ItemTouchHelper
FastScroller
9.OnFlingListener
SnapHelper
LinearSnapHelper
PagerSnapHelper
Android判断当前应用是否开启消息通知
当APP有推送功能时,需要判断当前app在手机中是否开启了允许消息推送,否则即使添加了推送代码仍然收不到通知
1 | private boolean isNotificationEnabled(Context context) { |
Api24以上,NotificationManagerCompat中提供了areNotificationsEnabled()方法。该方法中已经对API19以下,API19-24,API24以上,这三种情况做了判断。直接使用其返回值即可。
该方法如果返回true表示打开了消息通知,如果返回false则没有打开。没有打开则跳转设置界面。代码如下:
1 | private void gotoSet() { |
我们可以在Activity的onCreate中进行判断:
1 | //判断该app是否打开了通知,如果没有的话就打开手机设置页面 |
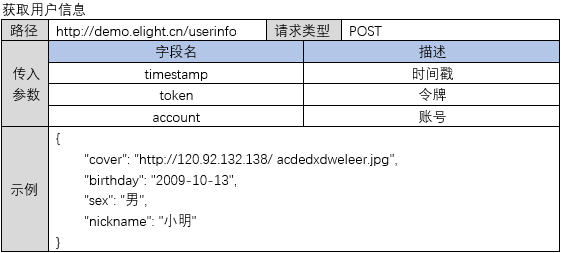
Android调用系统分享
获取Android系统分享列表
1 | public List<AppInfoVo> getShareApps(Context context) { |
大神进阶之路自定义View
什么是自定义View
定义
在Android系统中,界面中所有能看到的元素都是View。默认情况下,Android系统为开发者提供了很多View,比如用于展示文本信息的TextView,用于展示图片的ImageView等等。但有时,这并不能满足开发者的需求,例如,开发者想要用一个饼状图来展示一组数据,这时如果用系统提供的View就不能实现了,只能通过自定义View来实现。那到底什么是自定义View呢?
自定义View就是通过继承View或者View的子类,并在新的类里面实现相应的处理逻辑(重写相应的方法),以达到自己想要的效果。
继承结构
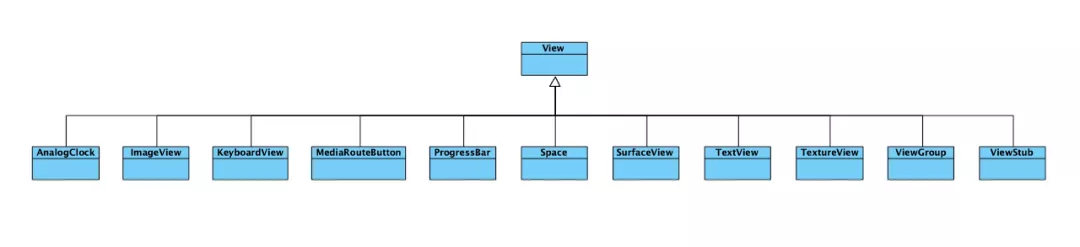
Android中的所有UI元素都是View的子类:

PS:由于涉及的类太多,如果将所有涉及到的类全部加到类图里面,类图将十分大,所以此处只列出了View的直接子类。
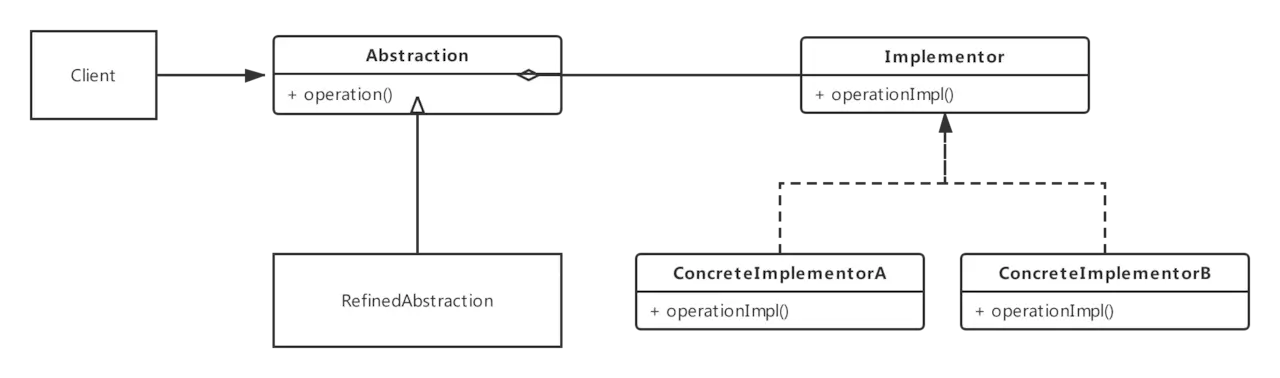
设计模式二十一之桥接模式
通过理论,代码示例,Android源码来学习桥接模式
介绍
桥接模式(BridgePattern)也称为桥梁模式,是结构型模式之一。在现实生活中大家都知道 ”桥梁“ 是连接河道两岸的主要交通枢纽,简而言之其作用就是连接河的两边,而我们的桥接模式与现实中的情况很相似,也是承担着连接 ”两边“ 的作用,那么具体是哪两边呢?这里先不着急,我们先来看看定义吧。
定义
将抽象部分与实现部分分离,使它们都可以独立地进行变化。
使用场景
从模式的定义中我们大致可以了解到,这里的 ”桥梁“ 的作用其实就是连接 ”抽象部分“ 与 “实现部分”,但是事实上,任何多维度变化类或者说多个树状类之间的耦合都可以使用桥接模式来实现解耦。
UML 类图