上节填完了 Scaffold 留下的坑,这节继续填坑,之前留下关于 Layout 的坑,又是一堆部件袭来
1、Container
为了让我们的界面更容易被扩展,通常会在最外层包裹一层 Container,其构造函数也不是很难理解
1 | Container({ |
让我们写个圆角矩形的外层,内层值显示白色文字
1 | class HomePage extends StatelessWidget { |
效果图如下

该部分代码查看 column_main.dart 文件
看到这,应该很多小伙伴注意到 margin 和 padding 属性用来和别的部件保持间距,那…那我就是不用 Container 呢(专门来挑事的…),当然没问题,有个专门用来设置间距的部件 Padding,看名字就可以看出来作用了,修改下 child 部分代码,这边先提前用下接下来会讲的部件
1 | child: Column( |
效果就不展示了,接下来就要开始我的填坑之旅了….
2、Flex,Row,Column
写 Android 的小伙伴应该比较常用 LinearLayout,在 Flutter 中用两个部件,Row Column来代替 Android 中的 LinearLayout,其中 Row 是横向布局,Column 是垂直布局,因为 Row 和 Column 都是继承于 Flex 部件,Flex 比他们多了 direction 属性用来指定方向,所以主要拿 Column 来讲解,Flex 、Row 用法相同
1 | Column({ |
Row 和 Column 都有主轴和副轴,如何区分呢,布局平行方向为主轴,垂直方向为副轴,我们把 Container 的 child 修改成 Column,然后把 Text 放到 Column 中,多放几个,然后自己设置 mainAxisAlignment 属性,查看布局的变化
1 | // ... 省略相同代码 |
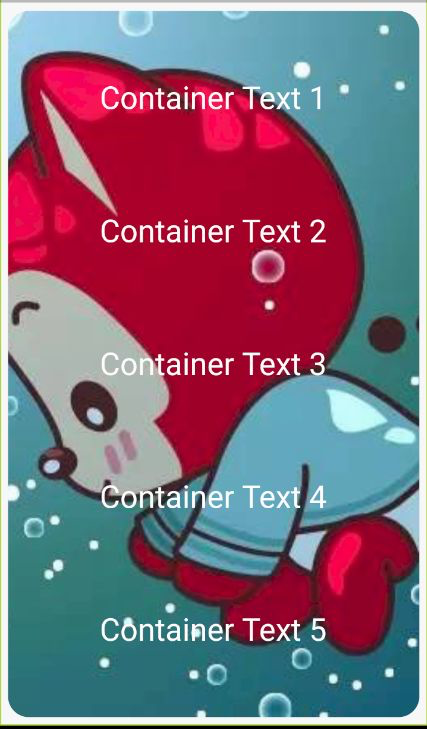
最后的效果图如下

这边 Column 内部的子部件因为高度相同,如果不同还需要等分空间的话,就不可以通过设置 mainAxisAlignment 属性来实现了,这里介绍一个等分的部件 Expanded
1 | const Expanded({ |
直接给 Text 外层加一个 Expanded 即可实现效果,当然可以按照需求来设置 flex 来修改比例值。
当然,在使用过程中也会遇到那么些坑,我们修改下代码,把 child 的代码修改成如下
1 | child: Row( |
然后运行下,你的屏幕就提示你 RIGHT OVERFLOWED BY XXX PIXELS 「, ***」我猜你内心肯定这样的,冷静冷静
既然遇到问题,当然要解决,不然和产品去撕逼吗..?这边,我们把 Row 换成另一个布局 Wrap 然后再运行,Prefect,Wrap 和 Row 的参数基本类似
3、Wrap
1 | Wrap({ |
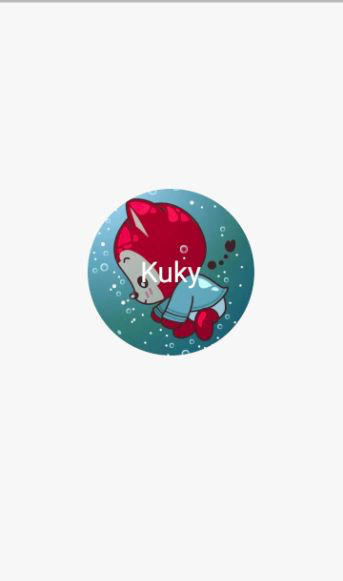
当然,很多时候只有以上的布局是不行的,比如我们需要实现一个圆形头像,然后一段文字在其上面 ,例如下面的效果

接下来介绍一个堆叠的部件 Stack,源码比较简单,就不贴了,直接上效果代码
1 | class HomePage extends StatelessWidget { |
如果我们需要第三个部件,底部距离圆形头像10px,那么只靠 alignment 是不可能实现了
所以,另外一个灰常流弊的部件就出来了 Positioned,其源码也比较简单,我还是不贴了吧~,还是直接上代码,直接修改
1 | class HomePage extends StatelessWidget { |
最后的效果图如下

很好,今天填了布局的这个大坑,而且讲的部件貌似还挺多的,虽然还是比较简单,剩下的就给小伙伴们慢慢消化今天的内容。
下节,除了有常用的部件外,我会尽量加上实战内容
代码地址: