Demo地址:MyViewPager
ViewPager常用来实现图片的轮播,比如淘宝首页,会把一些促销的商品的图片和描述信息来回的播放,这就是典型的使用ViewPager实现的。
ViewPager属于布局管理器,允许用户通过页面翻转查看左右的数据,下面通过一个实例来讲解ViewPager实现图片轮播和手势滑动。
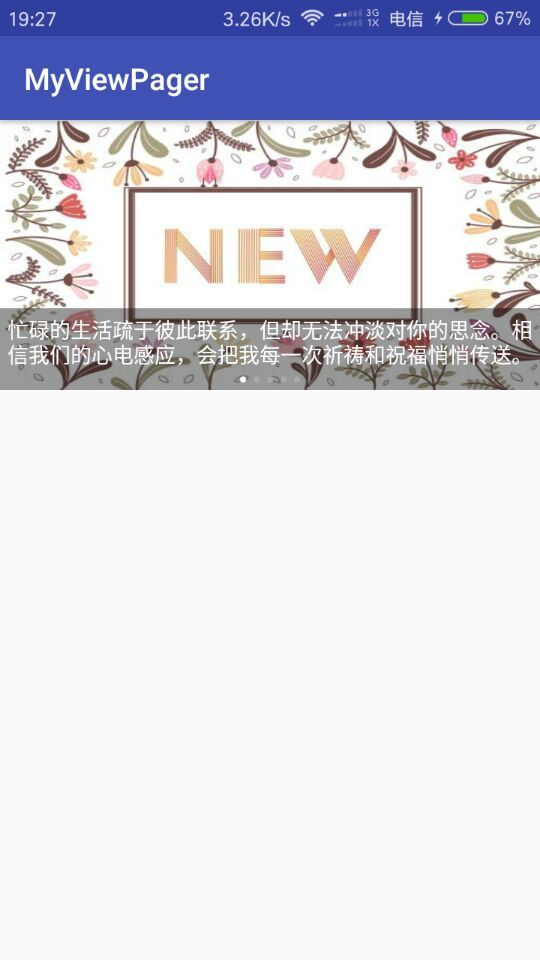
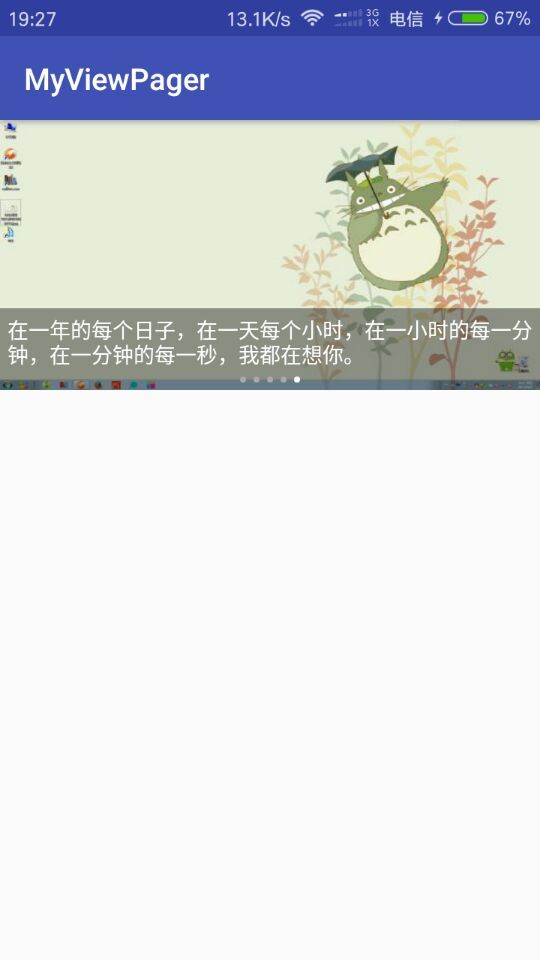
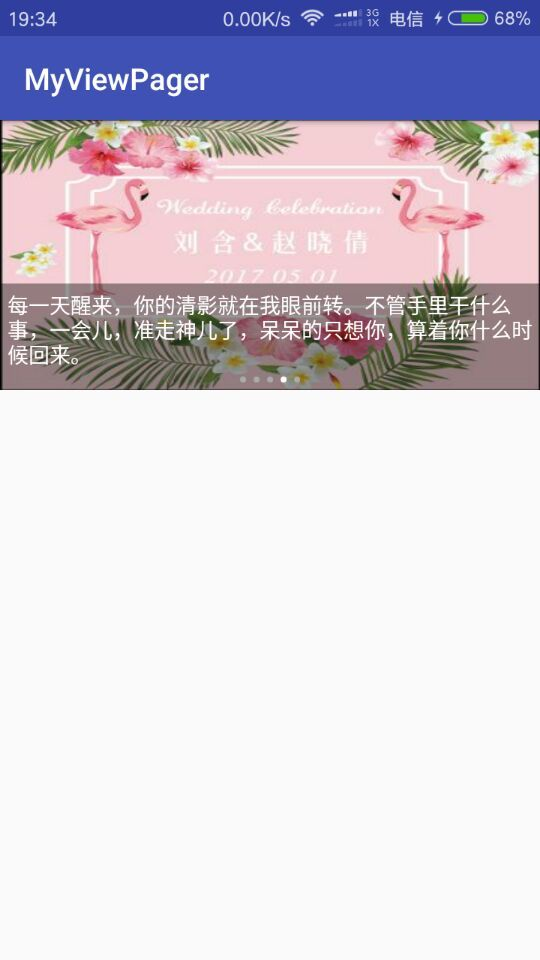
效果图
 |
 |
 |
布局文件 activity_main.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
小圆点选择器
point_enable.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
point_disable.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
point_selector.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
MainActivity
MianActivity的代码如下,下面的代码主要是实现图片轮播和手势滑动,同时也提供里一个解决图片轮播到最后一个或滑动到最后一个(或第一个时)停了下来的问题,这个问题对用户体验来说是很糟糕的,所以要解决。同时提供了温习了一下MVC开发模型,这种模型能够让代码显得结构清晰。为了保证代码的连贯性,把代码写在了一个类中。
1 | package com.zm.myviewpager; |