
TextViewSpannableString
一:简介
SpannableString其实和String一样,都是一种字符串类型,SpannableString可以直接作为TextView的显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性就有意思了,共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到终了下标,包括起始下标Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,同时包括起始下标和终了下标Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,但都不包括起始下标和终了下标Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标
SpannableString的setSpan()方法可以同时使用多个,实现多种效果叠加。
二:Span常用的格式
2.1:ForegroundColorSpan

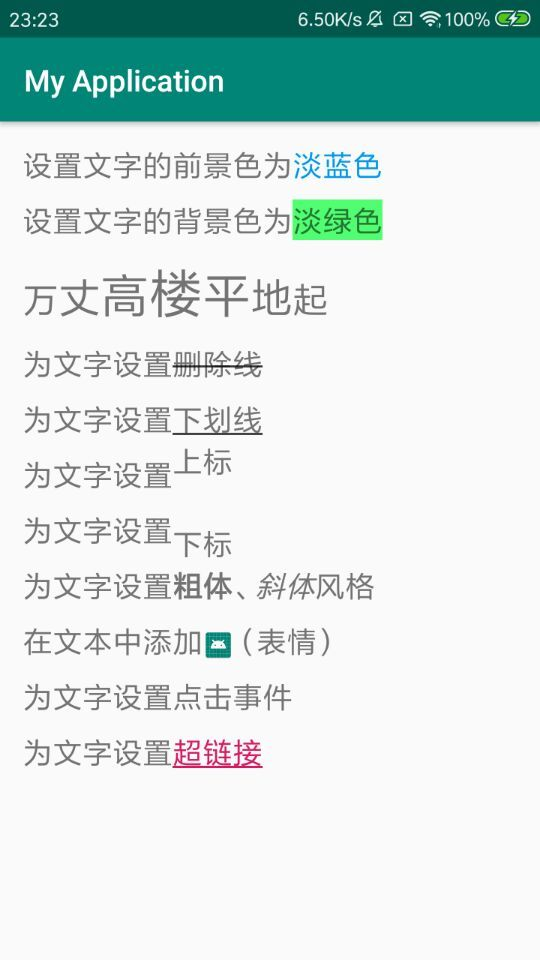
ForegroundColorSpan,为文本设置前景色,效果和TextView的setTextColor()类似,实现方法如下:
1 | SpannableString spannableString = new SpannableString("设置文字的前景色为淡蓝色"); |
设置的区间是9到字符串的最后,也就是图中“淡蓝色”三字。
2.2:BackgroundColorSpan

BackgroundColorSpan,为文本设置背景色,效果和TextView的setBackground()类,实现方法如下:
1 | SpannableString spannableString = new SpannableString("设置文字的背景色为淡绿色"); |
2.3:RelativeSizeSpan

RelativeSizeSpan,设置文字相对大小,在TextView原有的文字大小的基础上,相对设置文字大小,实现方法如下:
1 | SpannableString spannableString = new SpannableString("万丈高楼平地起"); |
2.4:StrikethroughSpan

StrikethroughSpan,为文本设置中划线,也就是常说的删除线,实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置删除线"); |
2.5:UnderlineSpan

UnderlineSpan,为文本设置下划线,具体实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置下划线"); |
2.6:SuperscriptSpan

SuperscriptSpan,设置上标,具体实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置上标"); |
从效果图可以看出,被设置为上标的文字大小和下面的文本文字大小一样,只要我们稍加修饰,结合RelativeSizeSpan设置小字体文本作为上标,分分钟实现指数公式有木有,再也不用2^2+3^2=13这样缺乏审美的数学公式了,是不是超实用?
2.7:SubscriptSpan

SubscriptSpan,设置下标,功能与设置上标类似,不做过多描述,具体实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置下标"); |
2.8:StyleSpan

StyleSpan,为文字设置风格(粗体、斜体),和TextView属性textStyle类似,实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置粗体、斜体风格"); |
2.9:ImageSpan

ImageSpan,设置文本图片,实现方法如下:
1 | SpannableString spannableString = new SpannableString("在文本中添加表情(表情)"); |
这一个是不是很炫酷?再加一个解析算法,将文本中特定的文本转换成特定的表情图片,分分钟实现聊天表情显示效果有木有啊朋友们!
3.0:ClickableSpan
ClickableSpan,设置可点击的文本,设置这个属性的文本可以相应用户点击事件,至于点击事件用户可以自定义,就像效果图显示一样,用户可以实现点击跳转页面的效果,具体实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置点击事件"); |
1 | class MyClickableSpan extends ClickableSpan { |
代码中我们自定义MyClickableSpan类,继承至ClickableSpan,并重写其中一些方法。ds.setUnderlineText()控制是否让可点击文本显示下划线,很明显,在上面代码中我选择了false,不显示下滑写。onClick点击事件的具体实现方法写在其中。如上代码,我们重写ClickableSpan的onClick方法实现Activity的跳转效果,并传递跳转数据。
注意:使用ClickableSpan的文本如果想真正实现点击作用,必须为TextView设置setMovementMethod方法,否则没有点击相应,至于setHighlightColor方法则是控制点击是的背景色。
URLSpan
URLSpan,设置超链接文本,其实聪明的小伙帮在讲到ClickableSpan的时候就能实现超链接文本的效果了,重写onClick点击事件就行,也确实看了URLSpan的源码,URLSpan就是继承自ClickableSpan,也和想象中一样,就是重写了父类的onClick事件,用系统自带浏览器打开链接,具体实现方法如下:
1 | SpannableString spannableString = new SpannableString("为文字设置超链接"); |
URLSpanonClick事件的源码如下:
1 |
|
除此之外,还有MaskFilterSpan可以实现模糊和浮雕效果,RasterizerSpan可以实现光栅效果,因为以上两个使用频率不高,而且效果也不是很明显,就不做详细说明,有兴趣的小伙伴不妨去试一试。
SpannableStringBuilder
应该有不少开发的小伙伴知道StringBuilder,可以使用append()方法实现字符串拼接,非常方便。同样,SpannableString中也有SpannableStringBuilder,顾名思义,就是实现对,SpannableString的一个拼接效果,同样是append()方法,可以实现各种风格效果的SpannableString拼接,非常实用。