前言
刚开始弄NexT主题的时候,一直都是用不蒜子的统计,但是不蒜子统计的内容太过简单了,不能够看到其他的一些数据,最近把友盟的统计给加上了。
友盟+ 传送门:https://passport.umeng.com/login?appId=cnzz
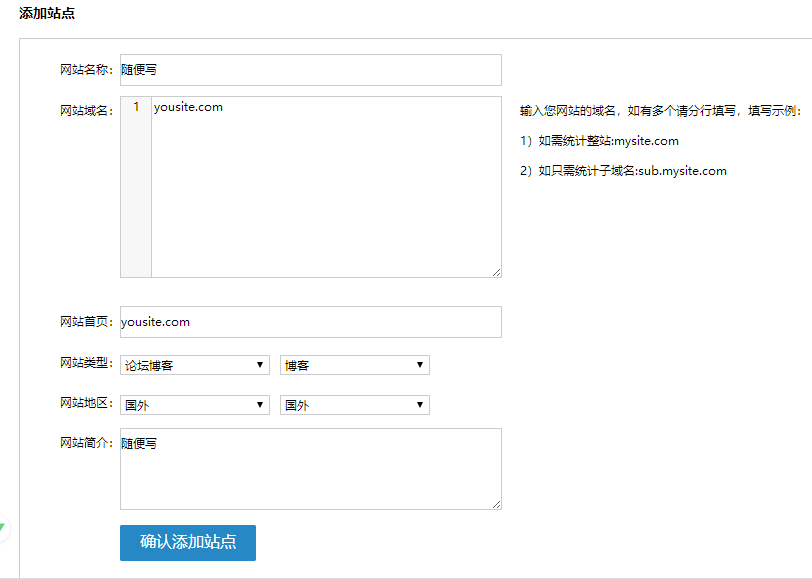
配置站点信息
登录之后,选择右上角的添加站点,配置好你的站点信息

获取代码
获取友盟提供给你的代码,友盟提供了很多的样式,随便复制一份就行。

在\themes\next\layout\_third-party\analytics\cnzz-analytics.swig中将原来的代码全部删除,复制下面的代码:
ps:如果没有该文件,请自行创建然后复制修改下面的代码
1 | {% if theme.cnzz_siteid %} |
修改配置文件
添加了代码之后,还需要修改next的配置文件才能够生效。注意是主题配置文件
打开\themes\next目录下的_config.yml,按ctrl + F搜索CNZZ,找到之后将注释的内容打开,并设置成true,注意空格
1 | # CNZZ count |
这样就可以成功的使用CNZZ进行统计了。建议使用hexo s在本地测试,看是否有问题再部署上去。